[編注:なぜこのような煽りタイトルをつけてしまったのか。若気の至り。(石橋、2020年)]
本稿では、まず「ウェブサービス開発の現場で、ウェブデザイナーの仕事はエンジニアに奪われつつある」という脅威を語る。次に、生存戦略を考えるヒントとして「分かりやすい生存戦略」を2つ提示する。「アートディレクター」と「フルスタックウェブデザイナー」という2つの生存戦略だ。
なお、「仕事を奪われていくプロセス」と「生存戦略を遂行するプロセス」について、5〜10年程度のタイムスパンをイメージしている。
ウェブデザイナーの仕事がエンジニアによって奪われつつある
ウェブサービス開発の現場では、ウェブデザイナーの仕事がエンジニア/プログラマーによって少しずつ奪われつつある。とくに小さな組織や新規事業の現場では。
象徴的なのは「Bootstrapがあればデザイナー不要だよね」論。「もはや社員としてデザイナーを雇う必要はなくて、必要な時にランサーズで発注すればいいよね」「スタイルシートいじったり画像パーツ作ったりしてくれるだけでいいよね」と考える企業が増えつつある。
参考: Webアプリをあっという間にカッコよく! BootstrapによるレスポンシブWebレイアウト:CodeZine
違う観点から言えば、フルタイムとして1人目のデザイナーを雇うまでに、一体何人のエンジニアを雇っているかという話。現場を見てみればいい。明らかにエンジニアを優先して採用している。「デザイナーは必要なときにアウトソーシングすればいい」と思われている。
さらに、ウェブサービス開発に携わる人々からは、「デザイナーがエンジニアリングを勉強するよりも、エンジニアがデザインを勉強するほうが早いよね」という話も聞こえてくる。
その理由については、身もふたもないけれど、「学力(偏差値)の差」でシンプルに説明できてしまうだろう。平均的には、エンジニア/プログラマーのほうが、デザイナーよりも学力が高い。 1
最近はUXデザイン手法を学ぶエンジニアや起業家が増えてきた。彼らは『Lean UX』を片手に自らサービスデザインに取り組む。そこにデザイナーの存在感は薄い。「デザイナー」って本来そういうことをするために雇われるものだと思うのだが、残念ながら、ビジネスサイドから求められるサービスデザイン力を、現状では多くのデザイナーが備えていない。デザインの価値を信じる者として、これはとても残念なことだと思っている。
このように、ウェブサービス開発の現場では、ウェブデザイナーの仕事がエンジニアによって奪われつつある。言い換えれば、ビジネスにとってデザイナーは重要ではなくなりつつある。これは大変な脅威だ。
ところが、こういう「脅威」に気付いていないウェブデザイナーが多いようだ。気づいた時には「手遅れ」になってしまうので、今のうちから意識して、具体的に備えておくほうがいいのではないか… 老婆心ながら、そう思ってしまう。
以下、具体的かつ「分かりやすい」生存戦略を2つ提示する。誤解のないように念押ししておくが、「ウェブサービス開発に携わるウェブデザイナーの生存戦略」というドメイン(問題領域)の議論なので、その前提をしっかり意識したうえで読んでほしい。ウェブ制作全般の話をしているわけではない。あらゆる議論には問題領域=適用範囲がある、ということは、あらためて指摘しておくまでもないだろう。
生存戦略1. ウェブサービスのアートディレクター
エンジニアがどんどんデザイナーの領域を侵食していくときに、デザイナーにはどんな生き残り策が考えられるか?
一つの分かりやすい方向性としては「広告代理店のアートディレクター」のように、コミュニケーションデザインやマーケティング寄りの立ち位置から、ビジュアルアイデンティティーをコントロールし、ブランドイメージを作っていくようなポジションを取ることが考えられる。
分かりやすく例えると、佐藤可士和的な立ち位置でプロダクトデザインにもコミットしていくイメージ。飲料パッケージや携帯電話の事例を参照すべし。「出来上がったプロダクトのプロモーションを請け負うだけの仕事」から「プロモートされるべきプロダクト自体もデザインする仕事」へのシフトは、マーケティング・ミックス論的にも正当化される。プロダクトとプロモーションがバラバラにデザインされるよりも、統合的にデザインされているほうがいい。その二つを統合できるロール(役割)としての「アートディレクター」なのだ。

すでにお分かりのように、本稿では「アートディレクション」という言葉に「クリエイティブディレクション」の領域も含んでいる。有り体に言えば、佐藤可士和的な「アートディレクター」を想定している。つまり、事業責任者(あるいはクライアント)と普通に「ビジネスの話」が出来なければならないということだ。そのためにはビジネス一般常識や社会人基礎力が必要だ。残念ながらウェブデザイナーには、ビジネス上の一般常識や、いわゆる「社会人基礎力」の弱い人が少なくないので、念のため指摘しておく。デザイナーとしてのスキルを磨く前に、まず「社会人として一人前」になって欲しい。
参考:『コンサル一年目が学ぶこと』(大石哲之)
ここで話題を変えよう。ポジティブな話だ。「ウェブサービスのアートディレクション」という仕事は将来有望だ。スマホアプリのベンチャーがTVCMを打つようになってきた。今後もそういうケースは増えていくだろう。そういう広告キャンペーンの際に、「プロモーションに合わせてプロダクト自体もリニューアルしたほうが効果的だ」と考える企業が増えていくだろう。広告のROI(費用対効果)を高めるために。そうなればアートディレクターの出番だ。
参考:Gunosyの大幅リニューアルやCM展開について、広告屋のデザイナーが考察してみた。 - STARTUP DESIGN
参考:なぜ最近のアプリはテレビCMにお金を使うのか? CFOが語る、お金の”張り方” – ログミー[o_O]
ウェブサービスのアートディレクション事例としては、本稿執筆の前月にリリースされたAirbnbのリブランディングが記憶に新しい。プロジェクトを手がけたDesignStudioのAirbnbプロジェクト事例は「ウェブサービスのアートディレクション」がどういうことなのかイメージさせてくれるだろう。
また、日本におけるロールモデルとしては、tha社およびその代表である中村勇吾がイメージしやすいだろう。tha社の制作事例を見れば、基本的には広告制作系のスタンスでありつつ、サービスのアートディレクションも手がけていることがわかる。そのような事例として「受験サプリ」「TABROOM」「Sumally」などをあげることができるだろう。
ウェブサービスのアートディレクターはどこに所属して働くのだろうか。ウェブサービス開発企業の中より、むしろ広告代理店や制作会社で働くことの方が多いだろう。広告キャンペーンのプロジェクトは、期間が決まっているものであり、年中ずっとやるものではない。それなりの事業規模・組織規模になるまでは、ウェブサービス事業者がインハウスでアートディレクターを抱えたりしないだろう。
ところで、「なぜキャンペーン時だけの関与でも、継続的なウェブサービス開発に貢献できるのか?」と疑問に思う人もいるだろう。その疑問にも応えておく。アートディレクションの成果物としてのデザインルールやスタイルガイドを、コードとして実装して納品すればいい。例えば、エンジニアが使っているCSSフレームワーク(Bootstrapなど)のコードをカスタマイズして納品するようなイメージだ。その納品物を引き継いでエンジニアが開発を続けていく。これで「キャンペーン時だけの関与でも、継続的なウェブサービス開発に貢献できる」ということがお分かり頂けるだろう。コードとして実装されたスタイルガイドは、アートディレクターの手を離れた後も、自動的にトーン&マナーやビジュアルアイデンティティの一貫性を保持するのだ。 2
そういうアーキテクチャとコラボレーションの在り方をまだイメージできない人もいるかもしれないが、技術トレンドから予測することができる。Style Tilesやhologramのようなスタイルガイドツールを前提として、5年後や10年後の制作環境を予測してみよう。その頃にはWeb Componentsがデザイナーとエンジニアの共通言語になっているはずだ。「Bootstrapがあればデザイナー不要だよね」という現在進行中のトレンドの延長には、「Web Componentsとして実装されたUIコンポーネントのビジュアルな仕上げを、キャンペーンとあわせてクリエイティブエージェンシーに依頼する」というアーキテクチャとコラボレーションの未来像が見えてくるのだ。 3
参考:Tender Surrender: なぜ Web Components はウェブ開発に革命を起こすのか
ちなみに、アートディレクター本人がそういう手作業を全部やる必要はなくて、エージェンシーのチームワークでやればいい。もしあなたが「マークアップやCSSフレームワークは苦手」なウェブデザイナーなのであれば、「アートディレクターという生存戦略」は有力な選択肢だろう。 4
最後に、この生存戦略について「エンジニアとの競争」という観点から考えてみたい。エンジニアがどんなに頑張っても、アートディレクターの専門領域には届かない。すでにあげた事例を見ればいい。エンジニアが片手間でやれるような仕事ではないとお分かりいただけるはずだ。やはり大学で4年間の(古典的な「応用美術」という意味での)デザイン教育を受けた専門家のほうが強い。つまり、「アートディレクター」の領域は、エンジニアの侵略が最後まで及ばない聖域 (last resort) と言ってもいい。その意味で、とても「分かりやすい」生存戦略だと言えるだろう。
生存戦略2. フルスタックウェブデザイナー
冒頭に述べたように「BootstrapやCSSフレームワークをどんどん身につけていく高学力エンジニアたち」がウェブデザイナーの仕事を奪おうとしている。そこではエンジニアと歩調を合わせるような「フルスタック化」もまたウェブデザイナーの生存戦略になりうる。
「フルスタックウェブデザイナー」とは、IAからフロントエンド実装まで一人でこなせる人のこと。つまり、UXリサーチやデザインワークショップのファシリテーションから、プロトタイプ制作、jQuery、マークアップ、スタイルガイドまで、全部一人でやれるということ。HamlやSassをマスターして、GitでRuby on Railsのviewを触るのも当たり前。ミニマムなTodoリストを作れるくらいのプログラミングもできたほうがいい。

参考: デザイナーもコードを書こう!デザイナーとエンジニアの役割分担(Webサービス編) – THE CLIP, Inc.
ちなみに、能力の話をしているのであって、体制の話をしているのではない。フルスタックウェブデザイナーは、全部分かってて、全部一人で作る能力があって、その上で役割分担はするのかもしれない。一人で作れる規模には限界があるわけで、ある程度大きなものを作るなら複数人のデザインチームであたるのは当然だ。重要なのは「できないから任せる」ではなく、「互いの仕事内容を理解したうえで分担する」というコラボレーションの在り方だ。
フルスタックウェブデザイナーのロールモデルとしては、日本では池田拓司(クックパッド)や長谷川恭久がイメージしやすいだろうか。あまり表に出ないが(うちの会社の)米谷和馬も十年来のフルスタックウェブデザイナーだ。また、The Web AheadというPodcastのJen Simmonsもあげておこう。英語圏は人材豊富なので、英語で情報収集していれば、いくらでもロールモデルを見つけられるはずだ。
参考:「クックパッドの良心」とも言われるユーザーファースト推進部 池田拓司氏が実現する“ブレない”サービスづくりとは - THE BRIDGE(ザ・ブリッジ)
参考:「もし1人になってもサイト運営できる人」–クックパッドが求めるクリエイター像 - CNET Japan
なお、フルスタック志向なら、英語スキルは必須だ。最低限「日本語に翻訳されていない技術情報をウェブで収集して実務上の課題を解決するスキル」があれば何とかなるので、読むスキル(reading)だけでも頑張って身につけて欲しい。さもなくば、あなたは「誰かが日本語に翻訳するまで情報を得られない人」(有り体に言えば、エンジニアに対して「情弱」)になってしまう。あなたが知らない「ウェブデザイン系」技術情報を、エンジニアが先に英語で仕入れて「なんで知らないの?」って言ってくるようになる。それでは「ウェブデザイン」の専門家としてはダメだろう。したがって、フルスタック志向の人なら英語で情報収集できなければならないと思う。
ここからはギアを入れ替えてポジティブな話をしたい。フルスタックウェブデザイナーのビジネス上の価値はどこにあるのか。「フルスタック」は「全部一人で作れる」を意味する。その個人としての価値が最も高まるのは、チームメンバーがまだ少ない新規事業だ。例えばリーン・スタートアップのMVP(プロトタイプ)を高速に作って仮説検証サイクルを回せるようなフルスタックウェブデザイナーなら、起業家が最初に(エンジニアよりも先に)雇う可能性がある。共同創業者として声をかけられるかもしれない。あるいはフルスタックウェブデザイナー自身が起業するのも面白い。
また、大きい開発チームであっても、フルスタックウェブデザイナーは重宝されるだろう。GitやRailsという「プラットフォーム」の上でコラボレーションできるデザイナーなら、エンジニアにとっては大歓迎。「黒い画面」を恐れないデザイナーは、エンジニアの足を引っ張ることなく、スピードを加速してくれる。つまり、チームに貢献し、事業に貢献する。
要するに、小さな組織では「個人としての価値」を高く評価される。一方、大きな組織では、あなたの存在が組織全体の能力を向上させる「レバレッジとしての価値」が高く評価される。
このように、エンジニアがデザイナーの仕事を奪っていったとしても、フルスタック化したウェブデザイナーには十分な居場所が残る。したがって「フルスタック化」はウェブデザイナーの生存戦略になりうる。
ここまで2通りの「分かりやすい生存戦略」を示してきた。あえて「分かりやすい」とつけているのは、もっと複雑でニッチな生存戦略をいくらでも考えられるからだ。しかし、そういう「ニッチな各論」は本稿で扱わないことにした。トレンドと未来予測に基づく「分かりやすい生存戦略」に絞った。
キャリアパス
最後に「実際どうやってそこに向かえばいいのか」というキャリアパスの話で締めたい。もちろんケースバイケースであって、あなたがあなた自身のキャリアパスについて考え始めるためのヒントに過ぎないということはお断りしておく。
もしあなたが「新規事業のウェブサービス開発プロジェクトが好き」「カスタマージャーニーマップ(CJM)から『黒い画面』まで幅広く関心を持って取り組める」なら、フルスタック化という生存戦略は有力な選択肢だろう。
いまあなたがウェブサービス系企業に所属していて、フルスタック化を目指すなら、なるべく新規事業の立ち上げに関われるように動いてみたら面白いのではないだろうか。もし新規事業提案制度などがある会社なら、積極的に活用してみてはどうだろうか。起案者チームとして新規事業を立ち上げていく過程では、UXリサーチもフロントエンド実装も自分がやることになるだろうから、「全部一人で作る」実践的訓練になる。社内にそういう制度がなければ、社外の仲間とウェブサービスを立ち上げてみればいいだろう。
一方、サービス系企業にいながら「マークアップとかもう嫌だ」と思ってるウェブデザイナーもいるだろう。HTMLやCSSのようなコードを扱う作業よりも、ビジュアルなデザイン作業が好きで得意な人もいるだろう。それなら、広告代理店や制作会社へ転職して、アートディレクターを目指すキャリアプランを考えてみるのはどうだろう。嫌いな仕事を一生続けていくのは大変だ。人生は長い。職種を変えるなら早い方がいい。
「ウェブサービスのアートディレクター」と「フルスタックウェブデザイナー」という二つの生存戦略は、決してキャリアの終着点ではない。フルスタックウェブデザイナーは(スキルやコミットメントの差はあれ)アートディレクションも手がけるだろう。すでに紹介した池田拓司の仕事は「エンジニアに対してSassで実装されたデザインルールを提供する」というものだったが、このアプローチは「ウェブサービスのアートディレクション」で将来のコラボレーション形態として説明したものと同じだ。つまり「ウェブサービスのアートディレクター」と「フルスタックウェブデザイナー」は同じ山を登るための二通りのルートだと言える。「ウェブサービス開発においてデザイナーにできるすべてのこと」という山頂へ向かうための。
最後に問題になるのは、「ウェブサービス開発に携わる上で、あなたはどちら側に身を置きたいのか」だろう。つまり、広告代理店(エージェンシー)や広告系制作会社(プロダクション)の側で働くか、ウェブサービス事業者の中(インハウス)で働くか。結局は、業界の文化や社風と、自分の好みとの相性で決まるのかもしれない。
おわりに
本稿で論じてきたことを要約しておく:
-
ウェブサービス開発の現場で、ウェブデザイナーの仕事はエンジニアに奪われつつある。この脅威を認識してほしい。
-
「分かりやすい生存戦略」として「ウェブサービスのアートディレクター」と「フルスタックウェブデザイナー」を例示した。
もし脅威を認識したのであれば、次にやるべきことは「不安になること」ではなく「対処すること」だ。具体的に行動することだ。生存戦略の策定と実行は、早ければ早いほど良い。
おまけ
本稿の議論をより深く理解したい人には、ロードマップ指向とエコシステム指向(アンカテ)の一読をおすすめする:
自分が「エコシステム」の中のどういう位置にいて、何と協力して何と戦うのか、そういう自己認識がないと、これから何を勉強したらいいか、何を勉強させたらいいか考えようがない。
読者のみなさんにとっての「プロフェッショナルとしての正当な評価と報酬」を願いつつ。
変更履歴
- 初版 2014年8月25日
- 第2版 2014年10月2日
-
もちろん、個別の事例を見れば、武蔵美や多摩美はそのへんの工学部より高学力かもしれない。入学後や卒業後に頑張って「平均的エンジニア」の学力を追い抜いた人もいるだろう。しかし、ここではマクロな傾向性の話をしている。統計の言葉で言えば、「集団間に平均値の差がある」という主張だ。べつに実証したわけではないけれど、かなり蓋然性の高い仮説ではないだろうか。 ↩
-
『CODE 2.0』に代表されるLessigのアーキテクチャ論を知っている人は、それを連想すればよい。「ソースコード」として実装された「コード」(規則)は、原則として破ることが出来ない。これは法や規範に「それを犯す自由」があるのと対比される。「コード」(アーキテクチャ)による規制に違反することは原理的にできない。言い換えれば、デザイナーが「コード」という道具を用いることによって、「エンジニアに対して一定の自由度の中でしかデザインさせない」というコントロールが可能になる。 ↩
-
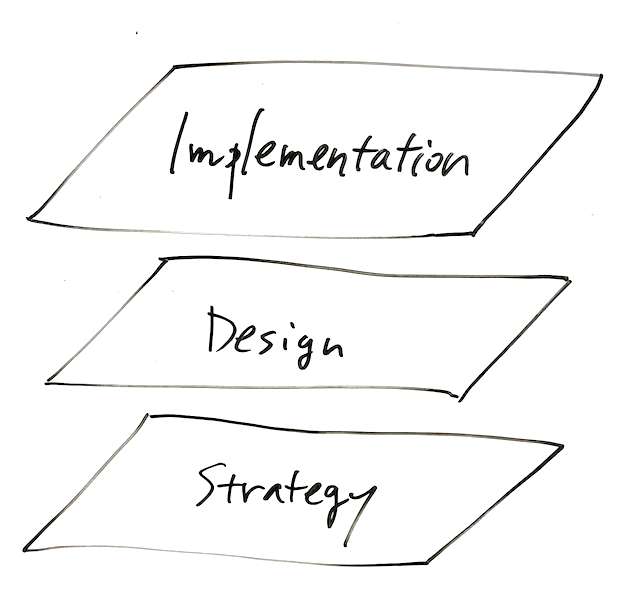
5年後・10年後に何が使われているか、実際にはよく分からない。Bootstrapかもしれないし、違うかもしれない。いずれにせよ、本質的には同じようなアーキテクチャとコラボレーションの在り方にシフトしていくだろう。レイヤード(層状)アーキテクチャの進化って、大筋だけなら長期的に予測しやすいものだ。また、ここではウェブの話をしたが、アプリにおいても同じ話であって、同様のアーキテクチャとコラボレーションになっていくだろう。エンジニアはスマートなやり方を横展開したがる生き物だ。重要なのは、目先の情報に振り回されず、技術進化の方向性を本質的に理解し、そのトレンドにうまく乗ることだ。日々現れる新技術の習得に追われているようではいけない。表層的なテクニックの変遷の裏にが、どのような本質的トレンドがあるのか、その深層の地殻変動を理解しなければいけない。 ↩
-
見方を変えれば、制作会社には「マークアップやCSSフレームワークは苦手なアートディレクター」を補佐するフロントエンドエンジニアへのニーズもある、ということになるだろう。これは「分かりやすい生存戦略」ではないのだが、ニッチな生存戦略ではある。 ↩